
Company
Qeep
My Role
UI/UX
Timeline
2 Months
Responsibilities
Market Research
Brand Design
Design Direction
Visual Design
Prototyping
Overview
In this age of advanced technology, Qeep was established to elevate QR codes to the next level, recognizing their significant role in order tracking, product delivery, and the convenience of traceability. Qeep stands out in the market, offering user-friendly, affordable, and easily navigable products.
My contribution involved developing the brand, conducting research, and designing the user experience (UX) and user interface (UI), including dashboards.

01
Primary Goals
The primary goal is to seamlessly integrate the trackable QR code platform into diverse industries like restaurants, movies, shipping companies, and physical asset management. By understanding and addressing industry-specific needs, the platform aims to streamline processes, such as order tracking and reservations, providing a user-friendly experience tailored to the unique requirements of each sector.
02
The goal is to optimize the user experience by enhancing features like real-time tracking, customization options, and seamless integration. This involves tailoring the platform to meet specific industry demands, ensuring QR codes can be customized for branding, and facilitating integration with commonly used applications. The aim is to create a versatile platform that effectively caters to the diverse needs of businesses using trackable QR codes.
Question from
Discovery Sessions
01
How do you envision users interacting with your platform in terms of functionality and ease of use?
02
What visual style or design elements align with your brand identity and resonate with your target audience?
03
In comparison to other products in the market, what aspects do you believe will set your UI/UX apart?
04
How important is data tracking and analytics within the UI for your business operations?
05
Are there specific accessibility features or considerations you would like to prioritize in the design to ensure a broad user reach?
Survey Summary
From The End Users
In our commitment to user-friendly solutions, I conducted a survey to tailor our QR code generator to diverse industries. For restaurants, we focused on optimizing the ordering process and personalized promotions. In logistics, the emphasis was on real-time package tracking for shipping companies.
Asset management insights centred on quick identification and streamlined maintenance scheduling. By integrating these findings, our QR code generator aims to provide a human-centric approach, ensuring businesses in restaurants, shipping, asset management, and beyond feel supported in harnessing the full potential of QR code technology.


User Journey Map

The goal of this web application is to enhance the end user's decision-making by providing more informed and precise insights. It also aims to simplify and improve accessibility for users.
With these objectives in mind and following a lean canvas and business models, I have developed screens that align with these principles.
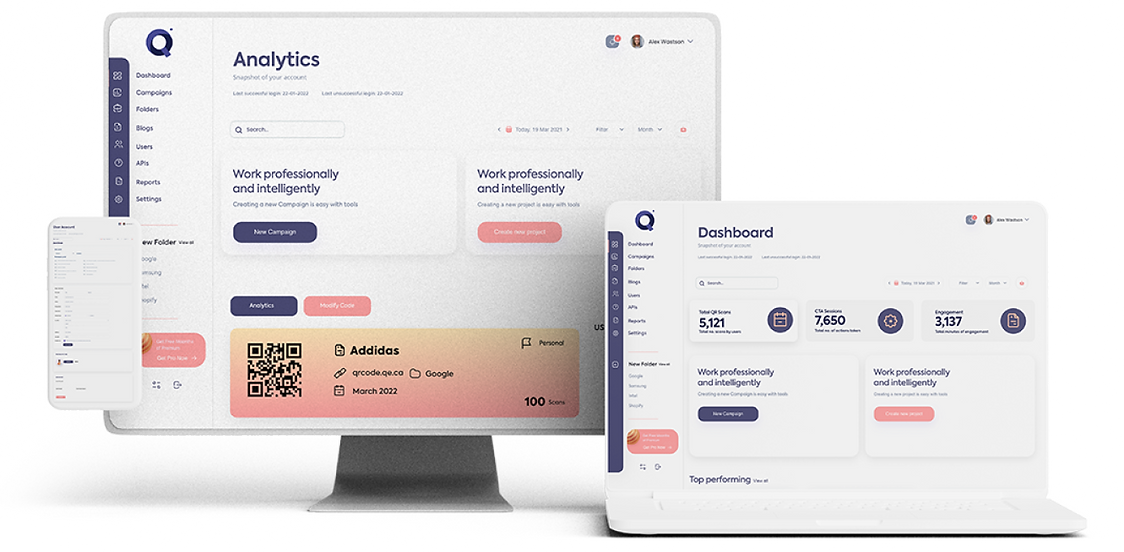
Screens




Design & Branding
Taking charge of the entire branding process, I designed the color palette to exude a contemporary feel. The logo, characterized by a neutral tone, allows flexibility for the brand to diversify or cater to different audiences in the future.


Conclusions
User-Centric Innovation
In conclusion, the emphasis on user-centric innovation is evident throughout the development process. By prioritizing the end user's needs and preferences, the application strives to enhance decision-making, offering a more informed and tailored experience.
Enhanced Accessibility
The overarching goal of improving accessibility and usability is at the core of this web application. The developed screens aim to simplify interactions, making the platform more accessible and user-friendly for individuals across diverse backgrounds and skill levels.
Strategic Lean Canvas Implementation
The integration of lean canvas and business models has played a pivotal role in shaping the application's development. This strategic approach ensures efficiency and aligns every feature with the overall objectives, fostering a focused and purposeful user experience.
Streamlined Decision-Making
In summary, the designed screens are not just interfaces but tools that facilitate more streamlined decision-making. Users are empowered with the information and functionalities they need, contributing to a more effective and efficient decision-making process.
Continuous Improvement Pathway
Conclusively, this project's journey is not a static endpoint but rather a dynamic pathway toward continuous improvement. As the web application evolves, user feedback and emerging technologies will be pivotal in refining and advancing its features to meet the ever-changing needs of the end users.
Recent Projects